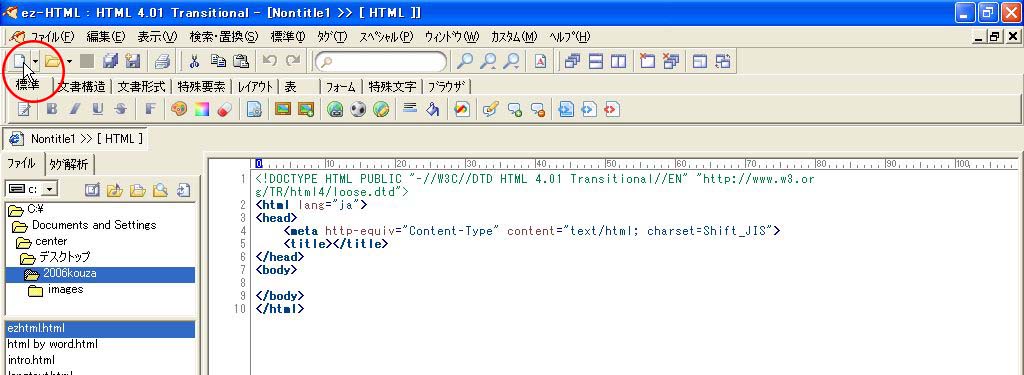
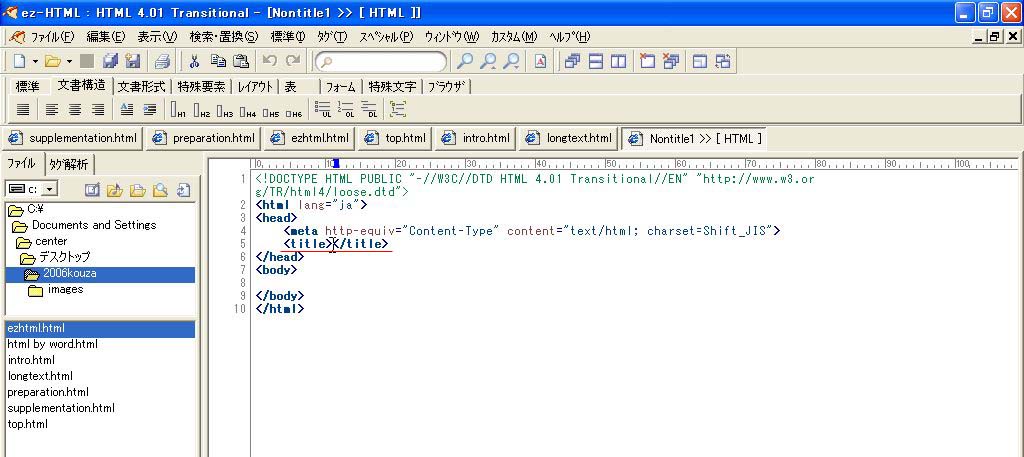
ファイル→新規作成

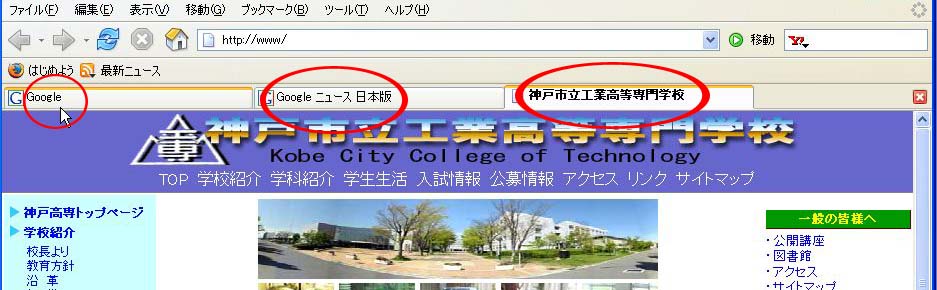
タイトルは曖昧にならないようにわかりやすいものにすると良い。



<title>と</title>の間にタイトルを入れる。

ここで一度保存。さきほど新規作成したフォルダ2006kouzaの中を保存場所にする。ファイル名をここではindex.htmlとする。

<body>と</body>の間にページの題名(ページタイトルと違っても良い)を入力
プレビューし確認後,html編集に戻る

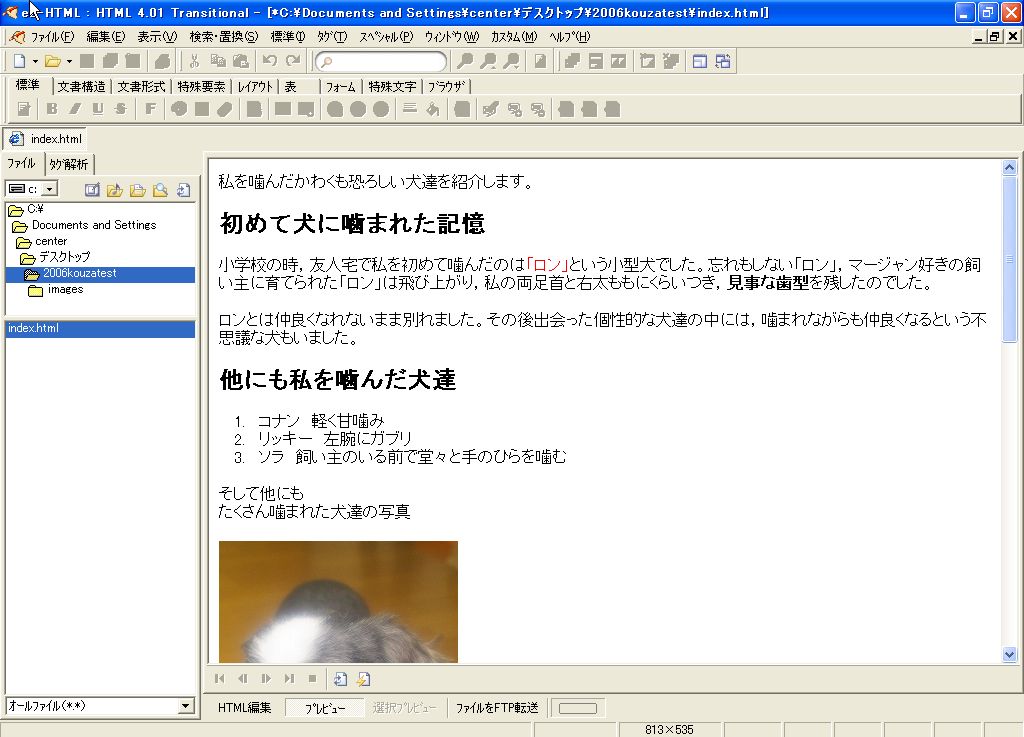
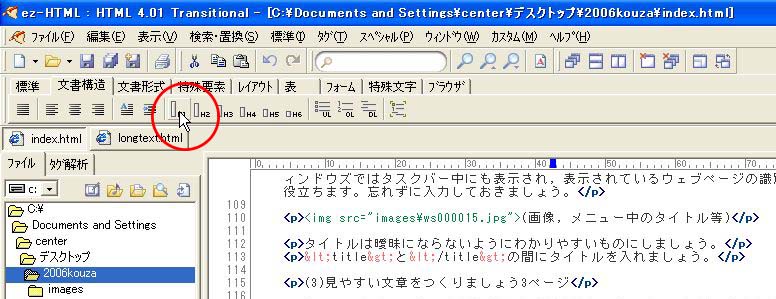
「見出し」指定するとこうなる。
文章部分を入力する。1段落部分と2段落部分を1行開けて入力。
プレビューし確認後,html編集に戻る
- 段落にする
- リストをつくる
- ラーメン
- ギョーザ
- チャーハン
- 文字を強調する
- 文字に色をつける
- 改行する

文章が長くて読みにくいページ例(画像,だらだら長い文章例)


(例)
ラーメン
ギョーザ
チャーハン
↓

文字を強調させることで,文中から際立たせることができる。

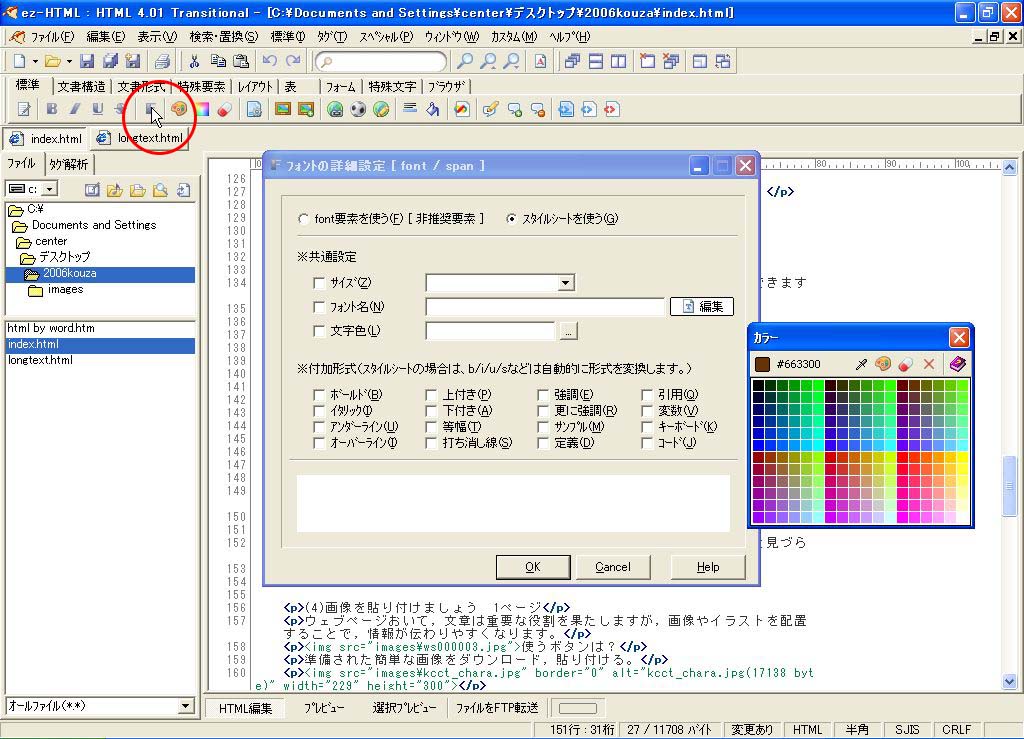
文字色を変更することで,強調や分類を示すことができる。
文の途中で折り返すには<br>(改行)を用いる。
文の途中で折り返す
には<br>(改行)を用いる。

(参考)著作権フリー写真
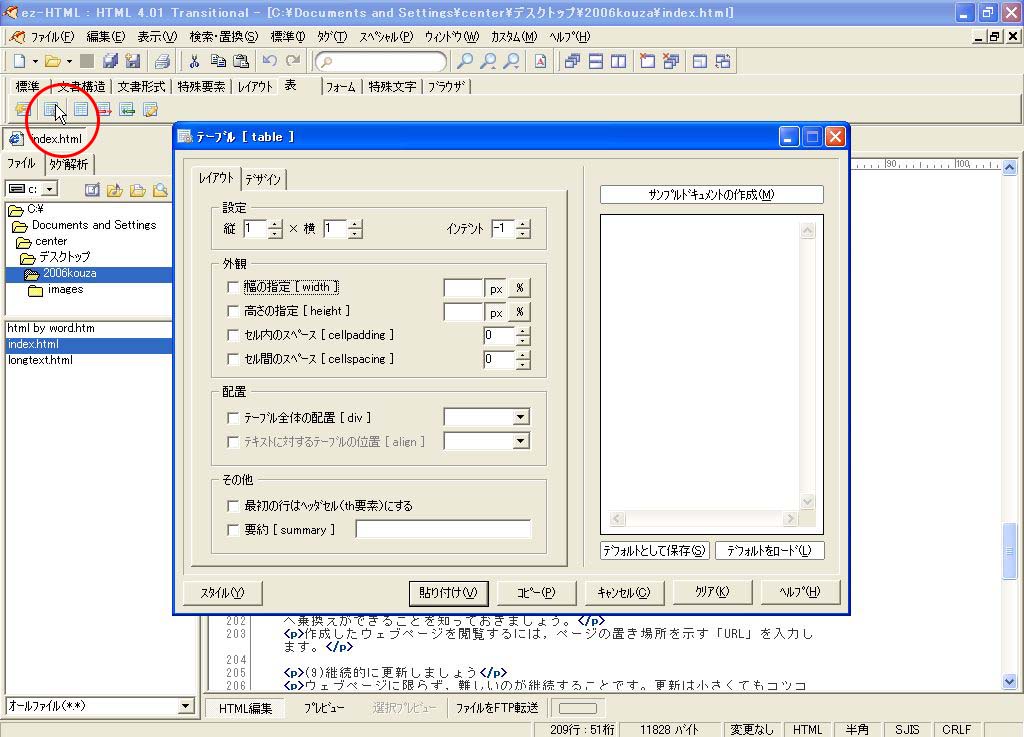
様々な項目を表にすることによって,わかりやすさを高めることができる。

| 日 | 月 | 火 |
| 佐藤 | 鈴木 | 山田 |
| A組 | B組 | A組 |

ffftpを使って,サーバへコピーする。
- インストール
- 設定
- ファイルをコピー
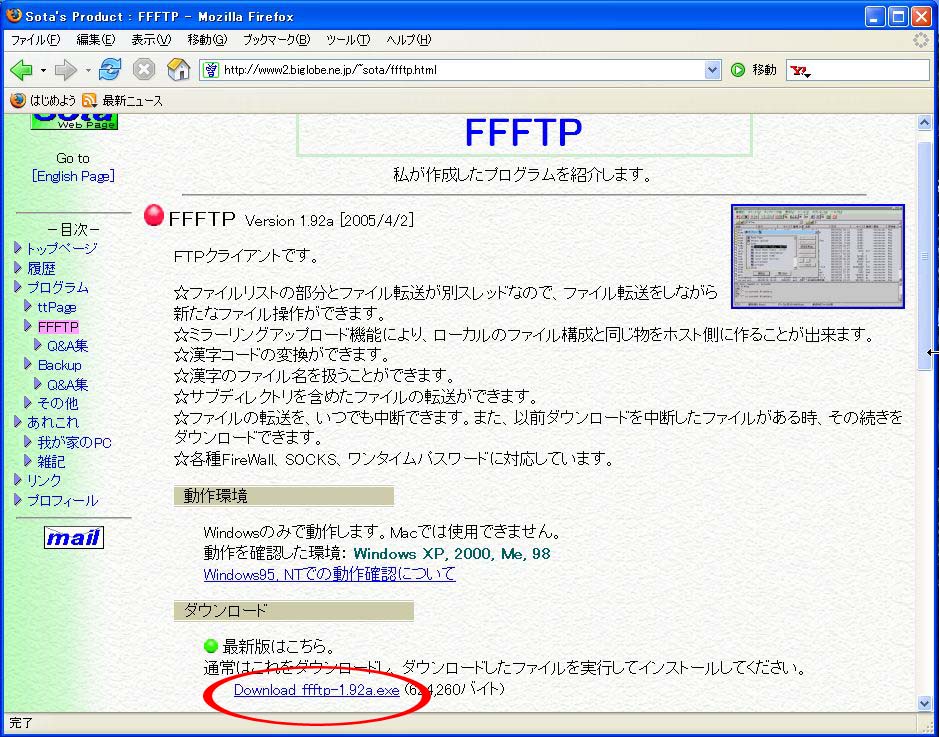
以下からダウンロードする。
デスクトップ上にあるffftp.zipをダブルクリックする。

(参考)ffftp作者のページ

ショートカットからffftpを起動する。
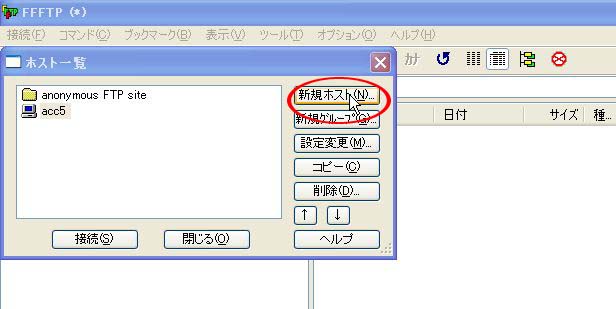
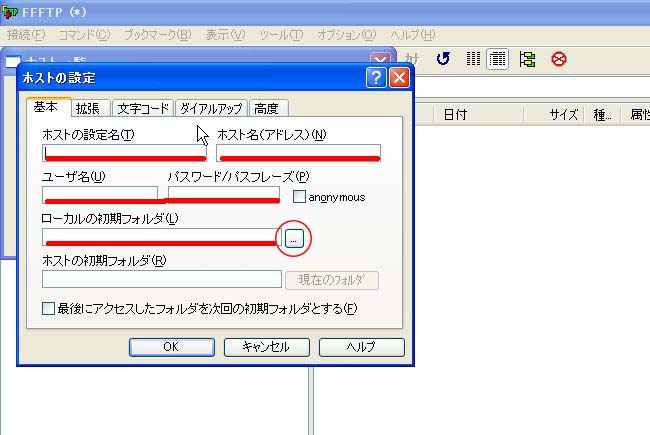
「新規ホスト」を選び,IDとパスワード,ローカルの初期フォルダ(自分のページを保管しているフォルダを選ぶ)を入力する。


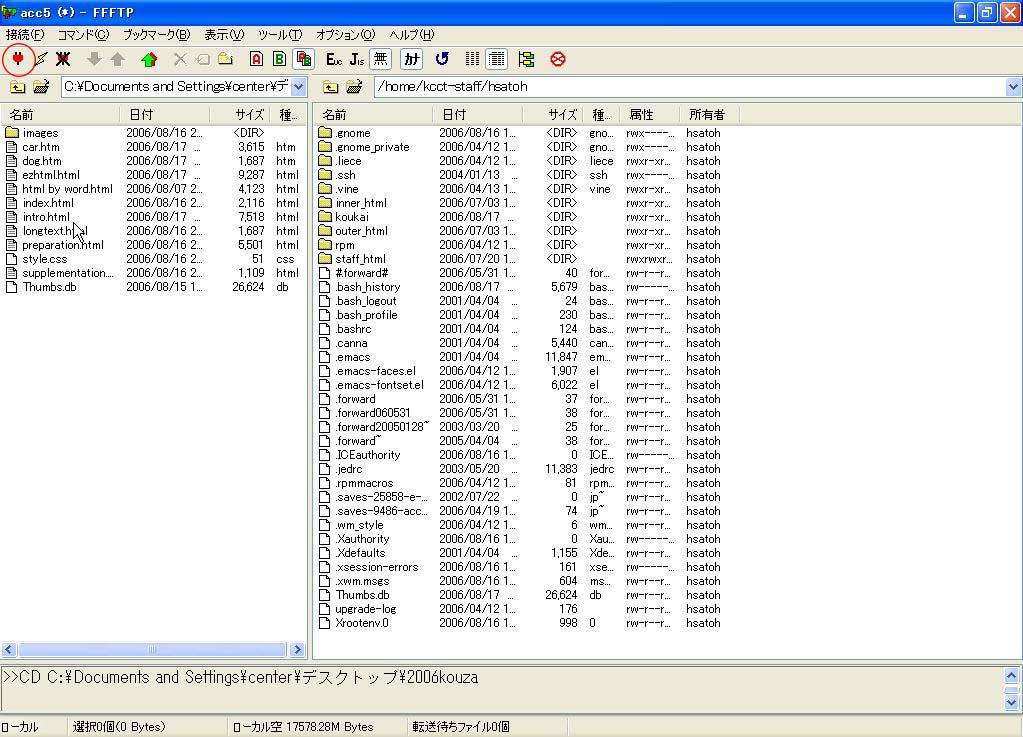
左側に自分のつくったファイル,接続すると右側にサーバの中身が表示される。サーバ側はpublic_htmlを開いておく(public_htmlは講習時のみ)。

ファイルを全て選択し,サーバ側へドラッグするとコピーが完了する。
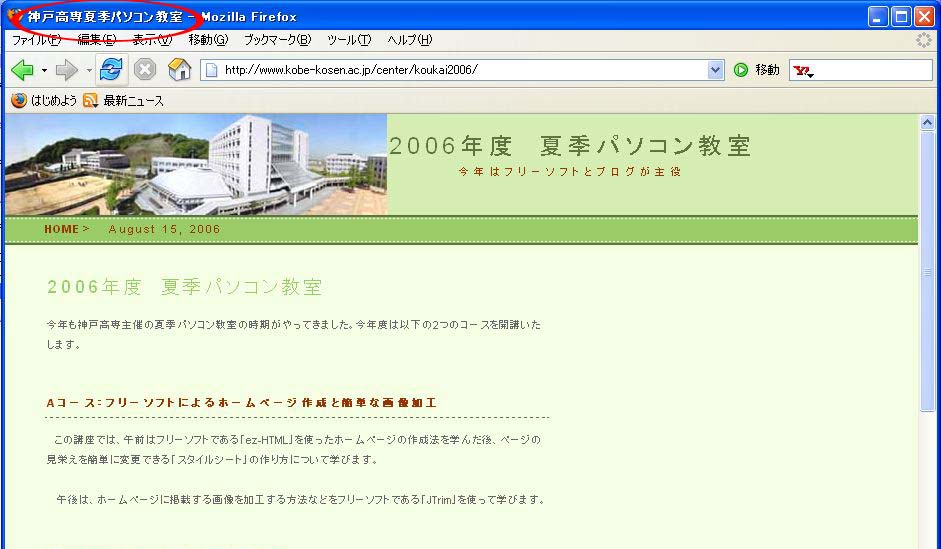
公開講座でつくったページをブラウザで閲覧する際,URLはhttp://192.244.254.100/~配布されたログイン名/
最近はコンテンツとデザインの分離を行うため,スタイルシートが使われる傾向。
デザイン変更の際,デザインを設定したスタイルシートを書き直すだけで済む。
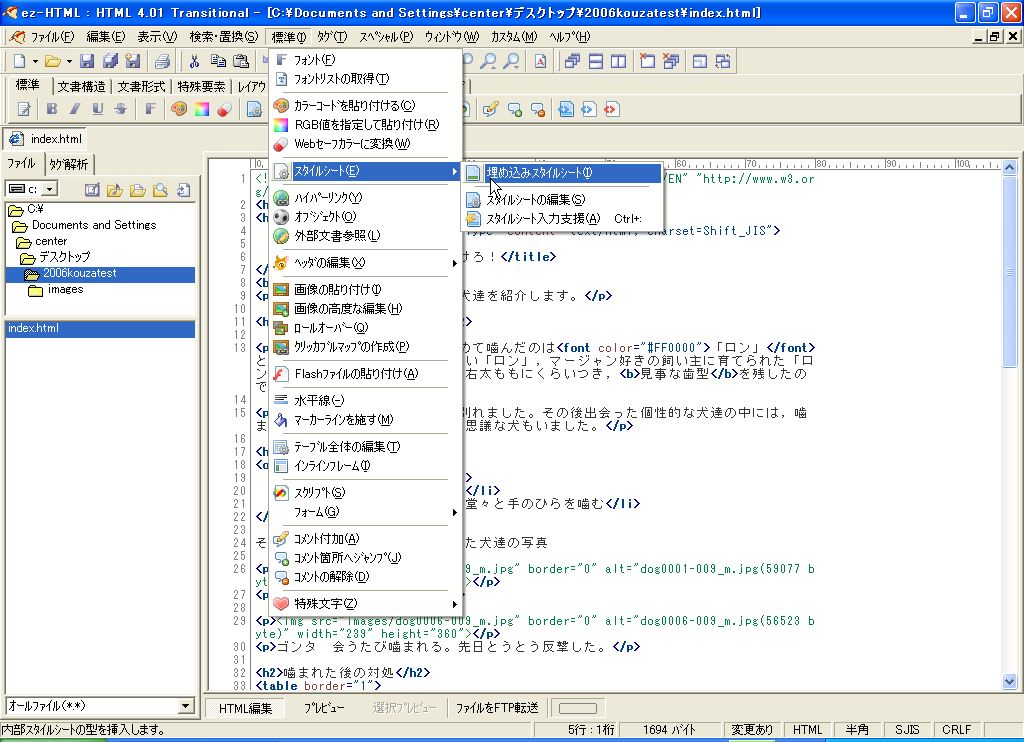
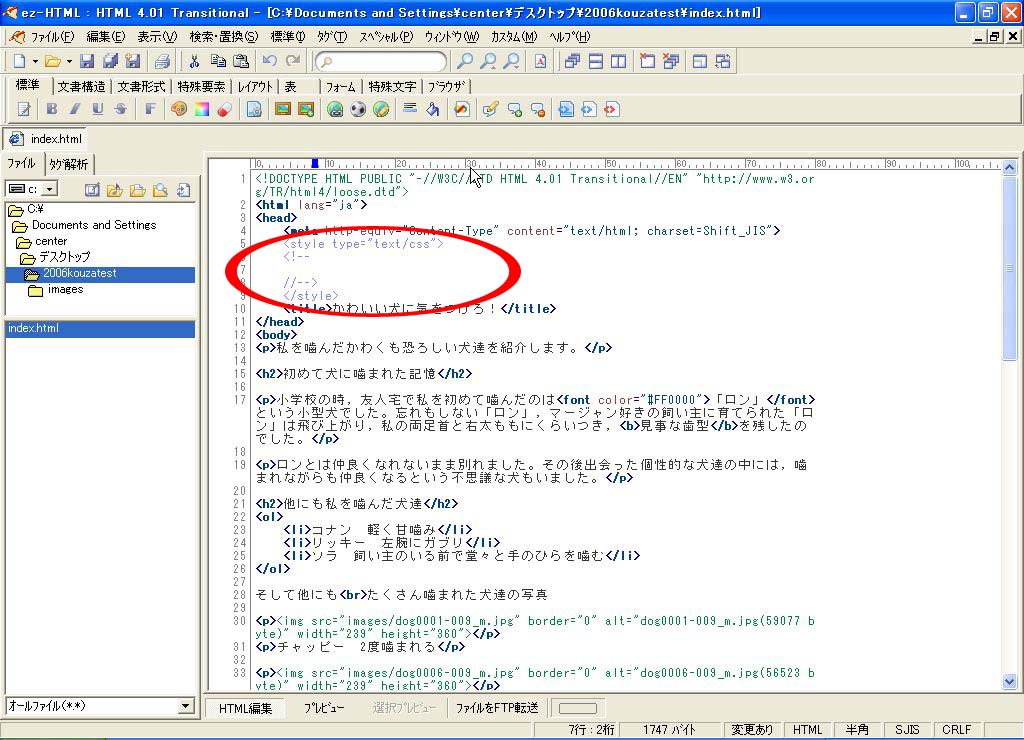
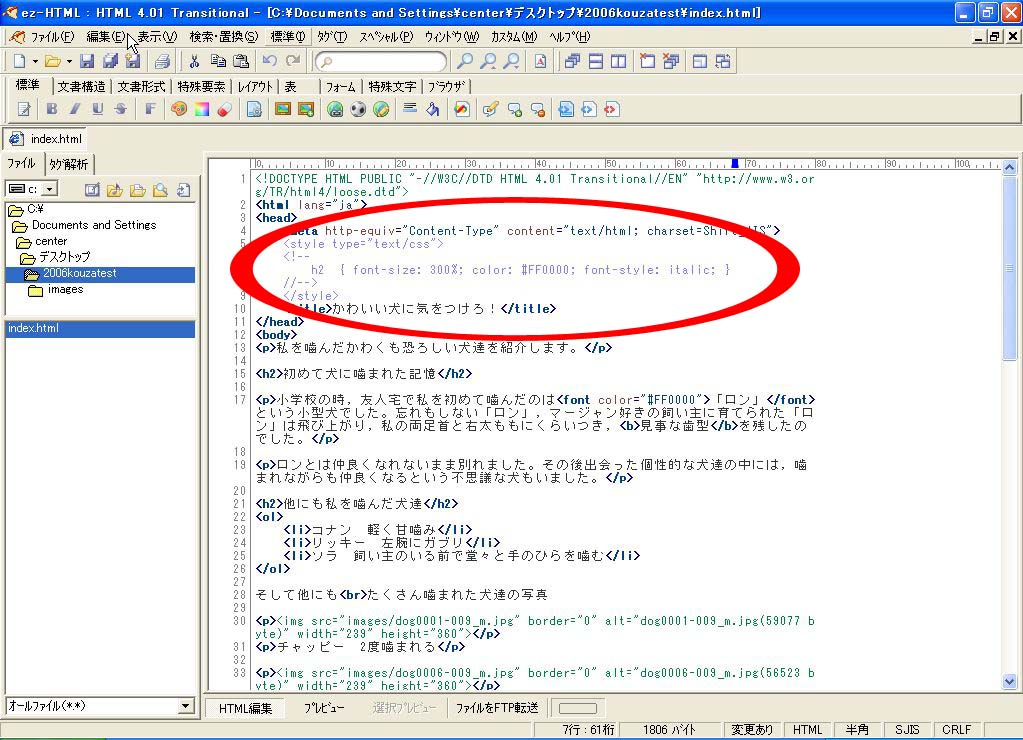
</title>の後に1行開け,標準→スタイルシート→埋め込みスタイルシートと選ぶ。


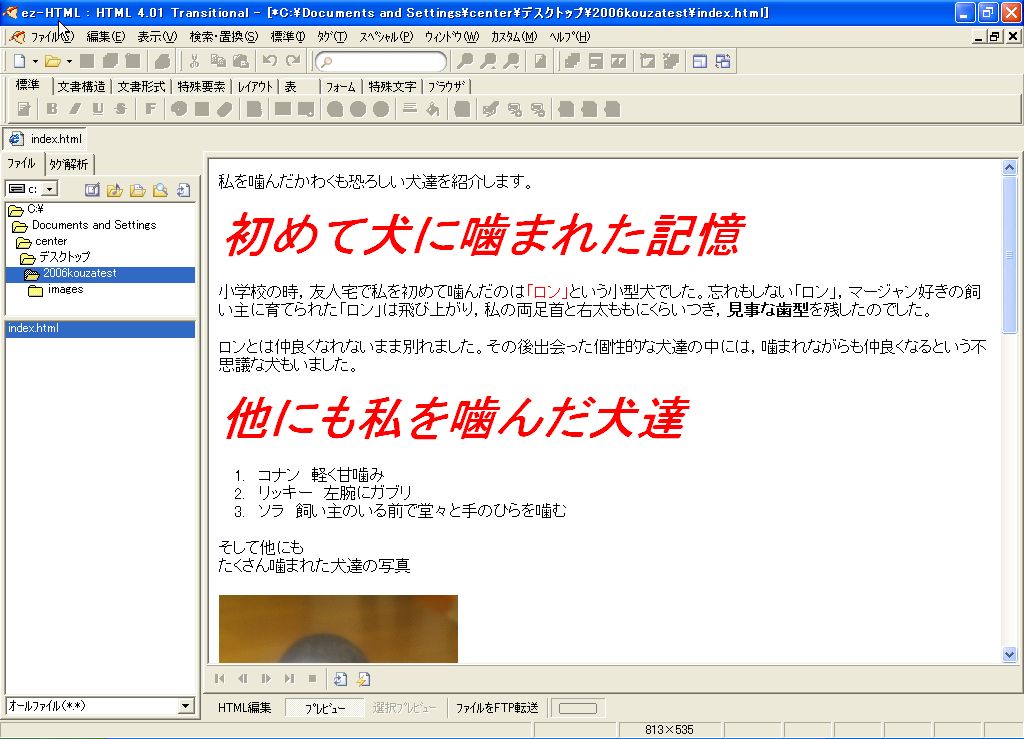
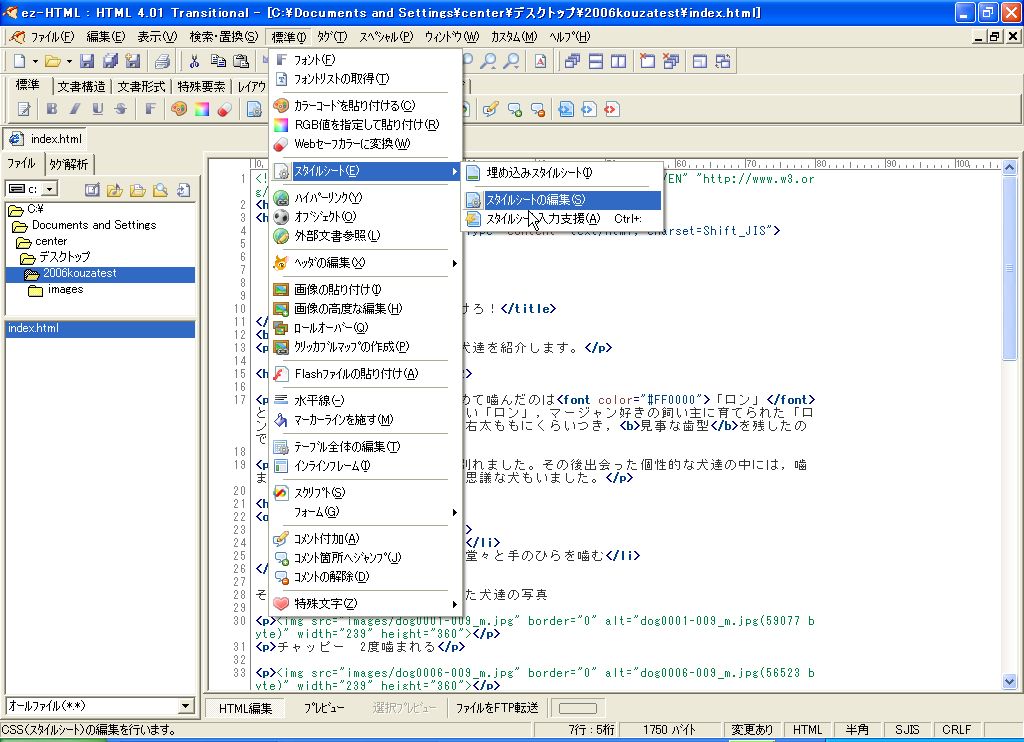
h1と入力しその後にカーソルを置いておき,標準→スタイルシート→スタイルシートの編集と選ぶ。

開いたウィンドウで出力フォーマットを7に変更,フォントの体裁を変えて,セッティングを押す。

デザインがまとめて変更された。